今回は作成したWebアプリの公開方法です。
Webアプリを作ったはいいけど、どのように公開すればいいかわからない方も多いかと思います。
Webアプリの公開方法の種類と私が行っている公開方法(Conohaのレンタルサーバーを利用)について書いていきます。
簡単ですのでぜひ挑戦してください!
Webアプリの公開方法
Webアプリを公開するためにはサーバーとドメイン名を用意する必要があります。
その方法は大きく分けて4種類の方法があります。
・サーバーの用意方法
| 公開方法 | サーバーの種類 | 説明 | 例 |
|---|---|---|---|
| オンプレミス型 | 物理サーバー | カスタマイズ性に優れる 高価 | 実在する大きなサーバー |
| Paas | 仮想サーバー | カスタマイズしにくい 安価 | Heroku、Netlify |
| VPS | 共有サーバー | 自由度が高い、サーバー管理が必要 安価(固定価格) | ConoHa Wing |
| クラウド | 共有サーバー | カスタマイズ性がVPSより高い 従量課金性 | AWS、GCP、Azure |
おそらくオンプレミス型の物理サーバーを用意することは困難かと思います。
そのため、Paas・VPS・クラウドの3択になります。
その中で私はConoHa Wingを利用しました。
理由は単純でConoHaならドメイン名を1つ無料でもらえるからです。
このブログもConoHaのサーバーを利用して書いています。
私はブログを書いたりするのに都合がよかったですが、ただWebアプリを公開するだけならPaasの例のサービスを利用したら無料でできるようです。
使ったことがなく詳しいことはわからないので詳しくは検索してみてください。
ここからはConoHa WingでWebアプリを公開する方法について書いていきます。
ConoHa WingでWebアプリを公開する方法
ConoHa WingでWebアプリを公開するためには契約を行いサーバーとドメイン名を用意してください。
このやり方については多くの人がまとめているので飛ばさせていただきます。
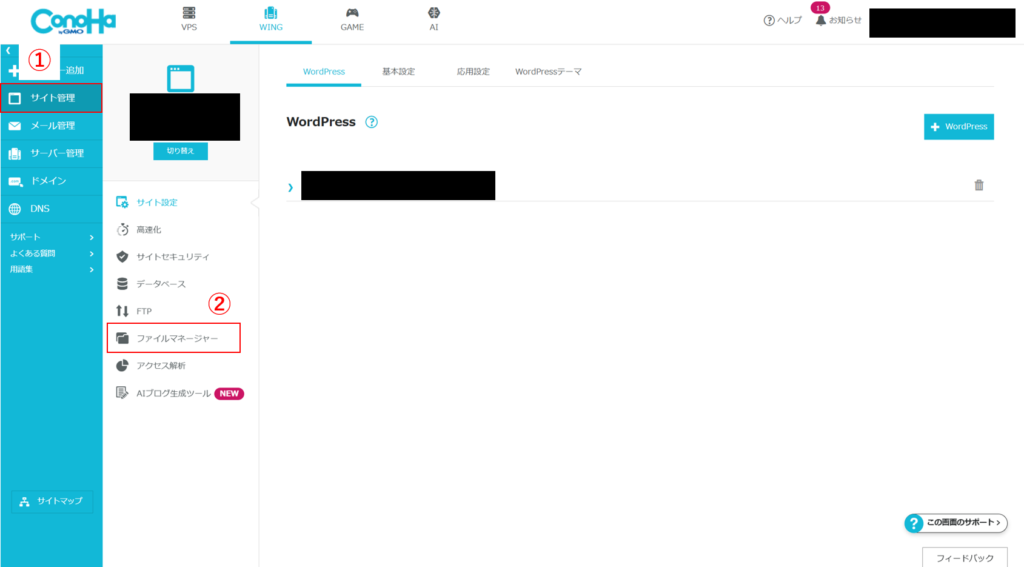
ドメイン名などを用意するとConoHa Wingのマイページ内で左側のサイドバーからサイト管理を選択し、ファイルマネージャーが選択できると思います。

②を押すとファイルマネージャーの画面に移ります。
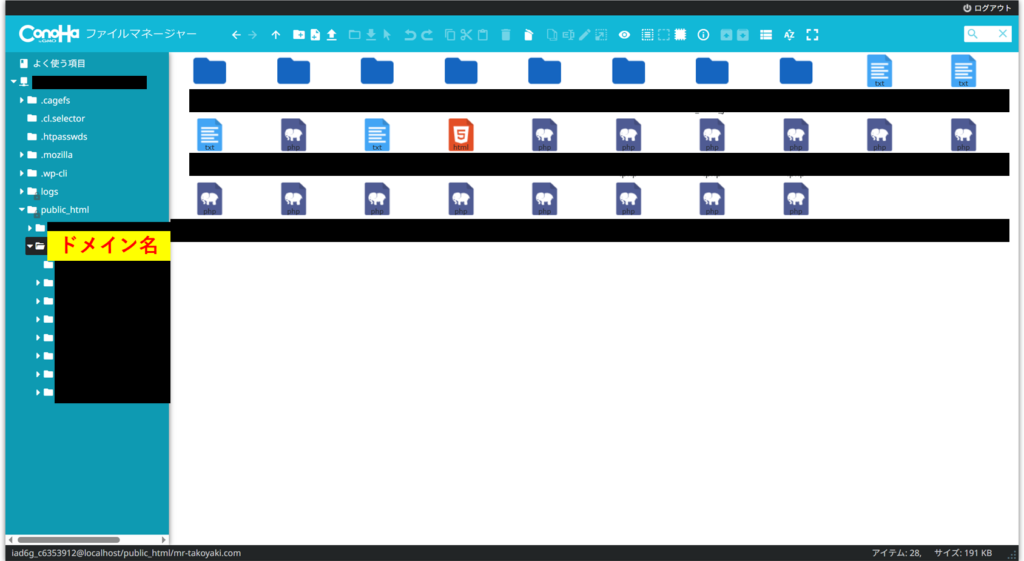
このページ内で下の画像のようにpublic_html内の自身のドメイン名のフォルダを開くと様々なファイルが保存されていると思います。
私の場合はすでにWebアプリを保存していたりするので皆さんのものよりもフォルダ数が多いかもしれません。
ここにフォルダを作って保存することでWebアプリを公開できます。

私の公開しているYoutube消音アプリを例に公開方法を紹介します。
まずは、このフォルダに新しいフォルダを作成します。
フォルダの作成は普段通り右クリックして新しいフォルダの作成を選べば問題ありません。
このフォルダの名前はアプリを公開する際のURL名になるので気を付けてください。英語にしておいた方がいいかもしれません。
私の場合は“youtube_Volume_Fade_ja”というフォルダ名にしています。
ここで作成したフォルダをダブルクリックすることでフォルダ内にデータを保存できるようになります。
ここに作成したHTMLファイルなどを保存することでWebアプリが公開されます。
このHTMLファイルのファイル名もURLになるので注意してください。
HTMLファイル内でCSSファイルやJavascriptファイルと連携させる場合は絶対パスでファイルを指定するのではなく、相対パスにしておいた方がいいと思います。
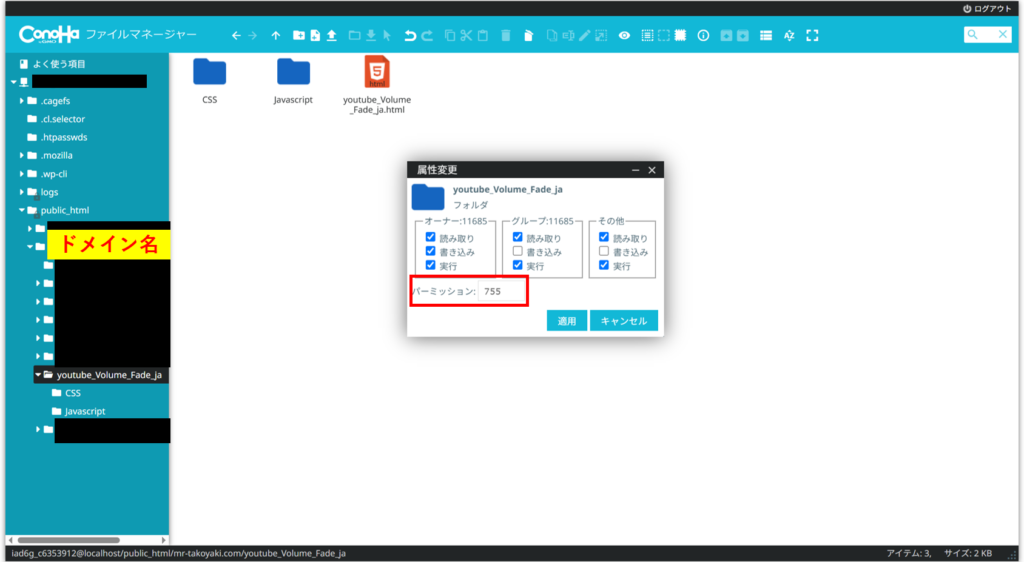
HTMLファイルを保存したらフォルダの属性変更をします。
フォルダの白い部分で右クリックをして下から3番目にある“属性変更”を押すと下のような画面になります。
そこでパーミッションと書いてある横の数値を“755”に変更してください。

以上でWebアプリを公開できているはずです。
お疲れさまでした。
公開したアプリはURLを直接打ち込んで検索することで表示されると思います。
例えば、今回の私のアプリの場合
ドメイン名: mr-takoyaki.com
フォルダ名: youtube_Volume_Fade_ja
ファイル名: youtube_Volume_Fade_ja.html
なので、URLは
“https://mr-takoyaki.com/youtube_Volume_Fade_ja/youtube_Volume_Fade_ja.html”
となります。
試しに検索してみてください。
google search consoleに登録している人はURL検査を利用することでWeb検索で表示されるようにできます。
まとめ
この記事では作成したWebアプリを公開する方法についてまとめました。
私の利用しているConoHa Wingの場合の記事にはなっていますが他のサービスを利用している方も大体同じような形で公開できると思います。
Webアプリを公開したらどの程度のアクセスがあるかなど気になると思うのでgoogle search consoleやgoogle analyticsに登録してみたらいいと思います。
がんばってください!



コメント