かなりベタですがあみだくじアプリを作ろうと思います。
なんやかんやで使いますし、自分好みのシンプルなものが見つからなかったので作ろうかと思いました。
今更作ってもだれも使わない気がしますが、練習だと思って作ってみます。
完成したものは下記リンクのものになります。
前回のものは下のリンクから見てみてください!
あみだくじアプリの構想
今回作るあみだくじアプリはかなりシンプルなものにしようと思います。
シンプルなのが好きなのもありますが、単純に技術的に複雑なものは難しいっていうのもあります。
あみだくじアプリに最低限求める機能は、
・選択肢を自分で自由に作れる
・あたりの数が選べる
・あみだくじをたどる道筋を自動で表示してくれる
だと考えました。
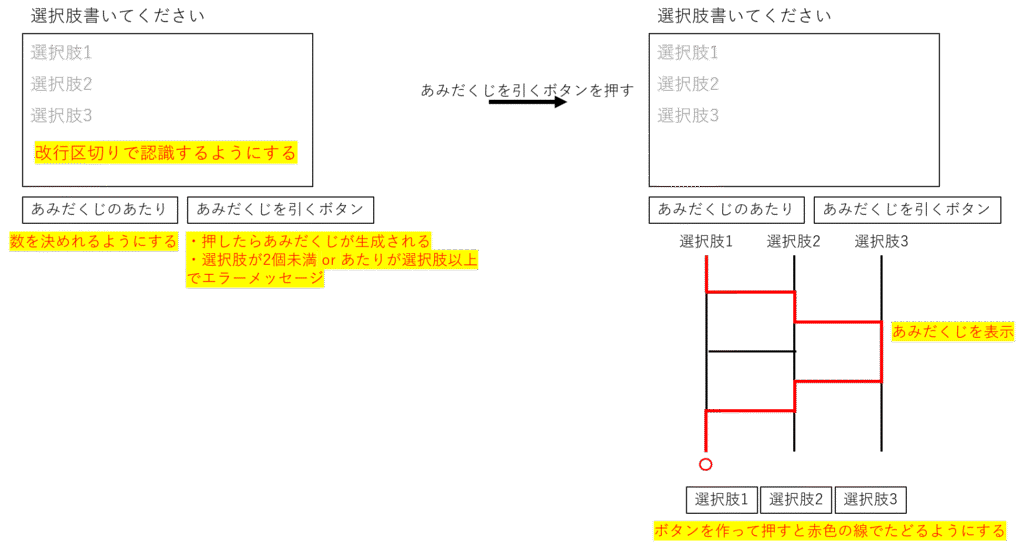
これを踏まえて下記の画像のようなサイトを作ろうと思います。

まず、選択肢ですがボックスに自ら書き込む形式にしようと思います。
選択肢の数は自由にして、改行区切りで個数を数える仕組みです。
また、あたりの数は下にあるボックスに記入して決める形式です。
あみだくじを生成するボタンを押すことでランダムなあみだくじが生成されます。
この際、選択肢が2個未満、あたりの数が選択し以上だとエラーメッセージが出るようにします。
あみだくじが生成されたときに下にあみだくじをたどるためのボタンを配置しようと思います。
選択肢の名前のボタンを作り、それを押すと道筋が赤く表示される仕組みです。
以上が、あみだくじアプリの構想になります。
ある程度見えてきたので実際にコードを書いていこうと思います。
HTMLの作成
上の構想を実現するためにHTMLで骨組みを作っていきます。
現段階のコードは下記になります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>あみだくじ</title>
<link rel="stylesheet" href="CSS/style_2.css">
</head>
<body>
<h1>あみだくじ</h1>
<div>
<label for="choices">選択肢を入力してください (改行区切り):</label><br>
<textarea id="choices" rows="8" cols="40"placeholder="例: 選択肢1
選択肢2
選択肢3"></textarea><br>
<input type="number" id="winner-count" min="1" placeholder="あたりの数" />
<button onclick="generateAmida()">あみだくじを引く</button>
</div><br>
<canvas id="canvas" style="background: #ffffff;">
</canvas>
<div id="button-area"></div>
<div id="columns" class="container"></div>
<script src="Javascript/app.js"></script>
</body>
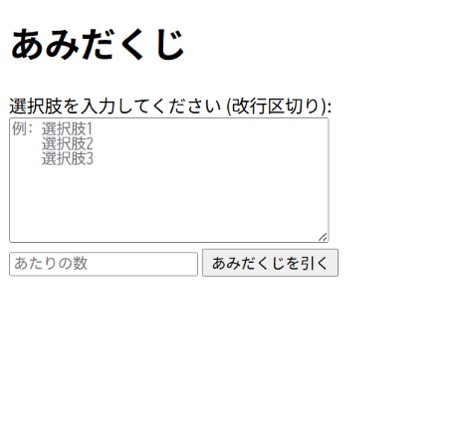
</html>このコードで下のようなページが生成されます。

現状ではJavascriptのファイルを作っていないのでボタンがあるだけで機能はありません。
ここまでは前回作ったプログラムと似ているのであまり問題はありませんでした。
改行区切りの認識ですが、これはJavaScript側で設定します。
全体像としてはこのような形で、あみだくじなどは“あみだくじを引く”ボタンを押したのちに表示されるようにしています。
そのため、19-22行目に書いてある部分は上の画像では表示されていませんが、ボタンを押したのちに表示される部分です。
あたりの数ですが、あみだくじの性質上必ずあたりは1つ以上なので最小の値を1に設定しました。
16行目のmin=’1’の部分です。
JavaScript側でif文を使ってエラーメッセージを出してもいいですが、使っている側のミスを防ぐため1以上にしておきました。
これで大まかな骨組みは完成です。
次回以降、内部の機能などを加えていきます。
まとめ
今回はあみだくじアプリの構想とページの簡単な作成を行いました。
まだ全然機能はありませんが、なんとなくやることが見えてきた感じです。
前回作ったアプリと似た部分があったため前回よりはスムーズにできました。
次回以降は内部の機能をJavaScriptで作っていこうと思います!



コメント