今回の記事では、webページの全体的なデザインをCSSで整えていきます。
ページの機能自体はすでにできているのであともう少しで完成です。
ここまでの制作過程は以下のリンクから確認してください。
説明文の追加
前回の時点でページの機能は完成していて下記の画像のようなページができています。

これでも使えなくはないですが、説明文を追加しておきます。
説明文自体はHTMLで書いておくだけなのであまり難しい話ではないですね。
HTMLの部分だけ書き換えました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>YouTube自動消音ツール</title>
<link rel="stylesheet" href="CSS/style_2.css">
</head>
<body>
<h1>YouTube自動消音ツール</h1>
<div class="container">
<label for="youtube-url">YoutubeのURLを貼ってください :</label><br>
<input type="text" id="youtube-url" placeholder="ex: https://www.youtube.com/watch?v=dQw4w9WgXcQ" size="50">
<button onclick="embedVideo2()">Show video</button><br>
<div id="player"></div><br>
</div>
<br>
<label for="inputNumber1">再生時間:</label>
<input type="number" id="inputNumber1" value="10" style="text-align:right">
<label for="inputNumber1">分</label><br>
<button id="startButton">再生開始</button><br>
<p>進捗: <span id="volumeStatus">100%</span></p><br>
<div class="container2">
<h2>YouTube自動消音ツールとは</h2>
<p>
このツールを使うと、聞きたいYouTube動画を指定した時間再生し、音量が徐々に<br>
フェードアウトしていきます。勉強の際などに利用してください
</p>
<h3>使い方:</h3>
<ol>
1. YouTube URLを入力: 動画のURLを指定の入力欄に貼り付けてください。<br>
2. 再生開始時間を設定: Playback Timeで動画の開始時間(分)を設定します。<br>
3. 動画を表示: 「再生開始」ボタンをクリックして動画を埋め込みます。<br>
4. 再生開始: 「Start playback」ボタンをクリックすると、指定した時間動画が<br>
再生され、音量がフェードアウトしていきます。<br>
</ol>
</div>
<script src="Javascript/app_2.js"></script>
</body>
</html>23行目あたりからが追記した部分です。
文字のみなので難しい話ではないですね。
これを書き加えた結果が以下になります。

後はCSSで体裁を整えれば完成です。
CSSによるデザイン
それではCSSでWebページを整えていきます。
やることとしては
・背景に色を付ける
・文字のサイズ・色・位置を調整する
です。
CSSは下記のようになります。
@charset "UTF-8";
/* 共通開始 */
html {
font-size: 100%;
}
body {
font-family: Arial, sans-serif;
margin-top: 15px;
/*line-height: 1;*/
background-color: rgb(21, 20, 62);
font-size: 1rem;
color: white;
text-align: center;
}
.container {
text-align: left; /* 入力フィールドとラベルの親要素に左寄せを設定 */
display: inline-block; /* 必要に応じて */
text-align: left;
}
.container2 {
text-align: center; /* 入力フィールドとラベルの親要素に左寄せを設定 */
display: inline-block; /* 必要に応じて */
text-align: left;
}
label[for="youtube-url"] {
line-height: 1; /* 行間を詰める */
margin-bottom: 5px; /* 余白を調整 */
margin-left: 0px; /* 左余白の調整 */
display: inline-block; /* ラベルと入力フィールドを横並びにする */
text-align: left; /* ラベルの位置を左に寄せる */
vertical-align: middle; /* ラベルと入力ボックスを垂直方向で中央揃え */
}
#player {
margin-bottom: 20px;
}
p
{
line-height: 1; /* 行間を1倍に設定 */
}
h1 {
color: white;
line-height: 1
}
h2 {
color: white;
line-height: 0;
margin-bottom: 25px;
}
h3 {
color: white;
line-height: 0;
margin-bottom: 20px;
}
ol {
color: white;
line-height: 1.5;
}
input {
margin-right: 10px;
padding: 5px;
display: inline-block; /* 横並びにするため */
}
input[type="text"] {
display: inline-block; /* 入力フィールドも横並びに */
vertical-align: middle; /* 入力フィールドの高さを合わせる */
}
button {
padding: 5px 10px;
cursor: pointer;
}
button[id="startButton"]{
margin-top: 10px;
}
iframe
{
width: 640px;
height: 360px;
border: none;
margin: 10px;
}HTMLとCSSを見比べるとどこの設定を行っているかわかると思います。
それぞれにおいてマージンや文字の色を指定しています。
背景の色に関してはbodyの部分のbackground-colorで色指定をしました。
それぞれ意味などは検索すればすぐにわかるかと思います。
ChatGPTに説明して+コードで聞くと大体説明してくれます。
結構楽なのでおすすめです。
追加で変更したい部分があれば要望を伝えると修正版のコードも帰ってきます。
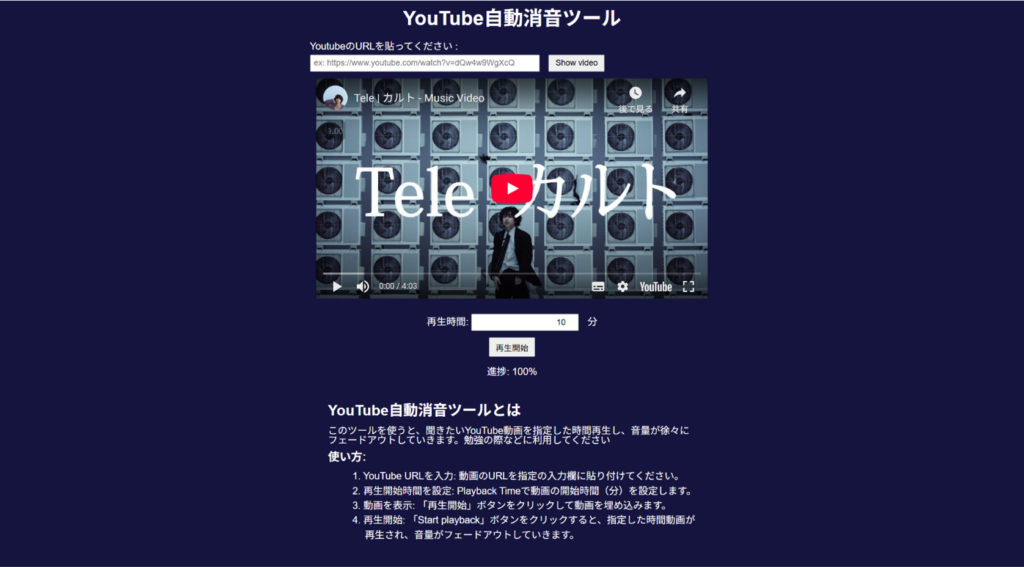
CSSで体裁を整えた結果が以下になります。

かなりそれっぽくなったのではないでしょうか?
背景の色や文字の色はある程度好みになるので正解はないですね。
あまりに見づらくなかったら自己満で決めたらいいと思います。
とりあえずはこれで完成とします。
プログラミング中に何度も確認はしていると思いますが、動作確認は行った方がいいです。
ちゃんと思った通りに動くかどうかの確認は面倒ですが大事です。
後は公開するだけですね。
公開方法については以下にまとめておきました。
最終的なコードまとめ
最終的なコードをまとめておきます。
ほとんど途中に書いているものと変わっていません。
・HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>YouTube自動消音ツール</title>
<link rel="stylesheet" href="CSS/style_2.css">
</head>
<body>
<h1>YouTube自動消音ツール</h1>
<div class="container">
<label for="youtube-url">YoutubeのURLを貼ってください :</label><br>
<input type="text" id="youtube-url" placeholder="ex: https://www.youtube.com/watch?v=dQw4w9WgXcQ" size="50">
<button onclick="embedVideo2()">Show video</button><br>
<div id="player"></div><br>
</div>
<br>
<label for="inputNumber1">再生時間:</label>
<input type="number" id="inputNumber1" value="10" style="text-align:right">
<label for="inputNumber1">分</label><br>
<button id="startButton">再生開始</button><br>
<p>進捗: <span id="volumeStatus">100%</span></p><br>
<div class="container2">
<h2>YouTube自動消音ツールとは</h2>
<p>
このツールを使うと、聞きたいYouTube動画を指定した時間再生し、音量が徐々に<br>
フェードアウトしていきます。勉強の際などに利用してください
</p>
<h3>使い方:</h3>
<ol>
1. YouTube URLを入力: 動画のURLを指定の入力欄に貼り付けてください。<br>
2. 再生開始時間を設定: Playback Timeで動画の開始時間(分)を設定します。<br>
3. 動画を表示: 「再生開始」ボタンをクリックして動画を埋め込みます。<br>
4. 再生開始: 「Start playback」ボタンをクリックすると、指定した時間動画が<br>
再生され、音量がフェードアウトしていきます。<br>
</ol>
</div>
<script src="Javascript/app_2.js"></script>
</body>
</html>・JavaScript
// YouTube IFrame APIを読み込み
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
var videoId = "74gyd4SpWYo";
var fadeInterval;
var fadeAmount = 0.01; // 音量のフェード量(毎回の更新量)
let firstVolume;
function embedVideo()
{
videoURL=document.getElementById('youtube-url').value;
embedVideo2(videoURL);
};
function embedVideo2(videoURL)
{
// 入力されたYouTube URLを取得
const url = videoURL;
// YouTubeの動画IDを抽出する正規表現
const regex = /(?:https?:\/\/)?(?:www\.)?(?:youtube\.com\/(?:[^\/\n\s]+\/\S+\/|(?:v|e(?:mbed)?)\/|.*[?&]v=)|youtu\.be\/)([a-zA-Z0-9_-]{11})/;
const match = url.match(regex);
if (match && match[1])
{
videoId = match[1];
//onYouTubeIframeAPIReady()
player.cueVideoById(videoId);
}
else
{
alert("無効なYouTube URLです。もう一度確認してください。");
}
}
// YouTubeプレイヤーの準備ができたときに呼び出される関数
function onYouTubeIframeAPIReady()
{
player = new YT.Player('player',
{
height: '360',
width: '640',
videoId: videoId, // YouTubeの動画IDを指定(例: "M7lc1UVf-VE")
playerVars:
{
'autoplay': 1, // 自動再生
'rel': 0, // 関連動画を表示しない
'showinfo': 0 // 動画情報を表示しない
},
events:
{
'onStateChange': onPlayerStateChange
}
});
}
// プレイヤーの状態が変わったときの処理
function onPlayerStateChange(event)
{
if (event.data == YT.PlayerState.ENDED)
{
// 動画が終了したらループ再生
player.playVideo();
}
}
// 再生ボタンを押したときの処理
document.getElementById("startButton").addEventListener("click", function()
{
firstVolume = player.getVolume() / 100; // 現在の音量(0-1)
var inputValue = document.getElementById('inputNumber1').value;
playtime = parseFloat(inputValue); // 数値に変換
if (player)
{
player.playVideo()
startVolumeFade();
}
});
// 音量を徐々に下げる処理
function startVolumeFade()
{
var currentVolume = player.getVolume() / 100; // 現在の音量(0-1)
var fadeDuration =playtime*60*1000; // フェードアウトの時間(ミリ秒)
var fadeAmount = currentVolume/fadeDuration * 100; // 1回のフェードで減らす音量量
var fadeCounter = playtime*60*10; // フェードの回数(音量が100%から0%に減る)
fadeInterval = setInterval(function()
{
if (fadeCounter <= 0)
{
clearInterval(fadeInterval); // フェードが終了したらインターバルをクリア
player.stopVideo();
}
else
{
fadeCounter -= 1; // フェード時間を進める
currentVolume -= fadeAmount; // 音量を減らす
if (currentVolume < 0) currentVolume = 0; // 音量が0%未満にならないように
player.setVolume(currentVolume * 100); // 音量を設定(0-100)
// 現在の音量を表示
document.getElementById('volumeStatus').textContent = Math.round(currentVolume /firstVolume* 100) + "%";
}
},
100// 100msごとに音量を減少させる
);
}
・CSS
@charset "UTF-8";
/* 共通開始 */
html {
font-size: 100%;
}
body {
font-family: Arial, sans-serif;
margin-top: 15px;
/*line-height: 1;*/
background-color: rgb(21, 20, 62);
font-size: 1rem;
color: white;
text-align: center;
}
.container {
text-align: left; /* 入力フィールドとラベルの親要素に左寄せを設定 */
display: inline-block; /* 必要に応じて */
text-align: left;
}
.container2 {
text-align: center; /* 入力フィールドとラベルの親要素に左寄せを設定 */
display: inline-block; /* 必要に応じて */
text-align: left;
}
label[for="youtube-url"] {
line-height: 1; /* 行間を詰める */
margin-bottom: 5px; /* 余白を調整 */
margin-left: 0px; /* 左余白の調整 */
display: inline-block; /* ラベルと入力フィールドを横並びにする */
text-align: left; /* ラベルの位置を左に寄せる */
vertical-align: middle; /* ラベルと入力ボックスを垂直方向で中央揃え */
}
#player {
margin-bottom: 20px;
}
p
{
line-height: 1; /* 行間を1倍に設定 */
}
h1 {
color: white;
line-height: 1
}
h2 {
color: white;
line-height: 0;
margin-bottom: 25px;
}
h3 {
color: white;
line-height: 0;
margin-bottom: 20px;
}
ol {
color: white;
line-height: 1.5;
}
input {
margin-right: 10px;
padding: 5px;
display: inline-block; /* 横並びにするため */
}
input[type="text"] {
display: inline-block; /* 入力フィールドも横並びに */
vertical-align: middle; /* 入力フィールドの高さを合わせる */
}
button {
padding: 5px 10px;
cursor: pointer;
}
button[id="startButton"]{
margin-top: 10px;
}
iframe
{
width: 640px;
height: 360px;
border: none;
margin: 10px;
}まとめ
以上が初めて作成したYoutube消音アプリの作成過程でした。
全4回と長くなりましたが読んでいただいた方ありがとうございました。
おそらく、説明が足りない部分は多々あると思いますので、定期的に修正しようと思います。
初めての作品としてはちゃんとできているので出来栄えにしては満足しています。
HTML・Javascript・CSSの3つの言語を学ばないといけないのでWebアプリの作成は結構大変ですね。
これからも精進します。
お疲れ様でした。完成したアプリも見てみてください!





コメント