前回まででYoutube動画の配置と読み取りができるようになったので、今回は消音部分の設定に移ります。
ここまでくるとだいぶ完成が見えてきました。
前回までの記事を見ていない人はぜひ読んでみてください。
ページの構成と機能のイメージ
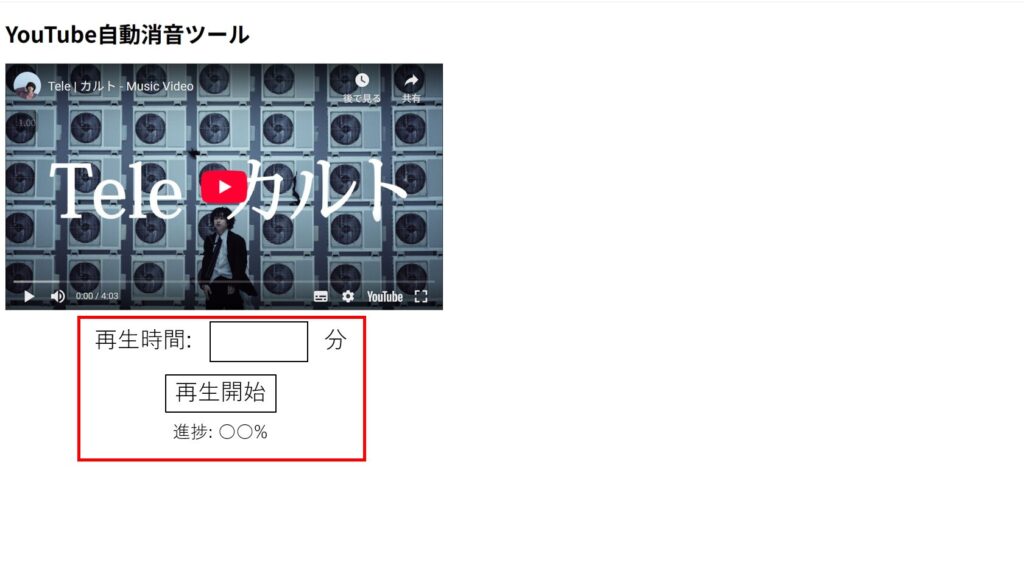
まずはページのイメージからまとめていきます。
前回まででYoutubeの動画の配置はできているので画像の赤枠部分のようなものを作ろうと思います。

できるようにすることは、
- 自身で再生時間を再生時間を記入できるようにする。
- 再生時間ボタンを押すと動画が始まる。
- どの程度音量が小さくなっていっているかを進捗の部分でわかるようにする。
です。
URLの読み取りの時と同様にすればなんとなくできそうな雰囲気があります。
ボタンには押すと記入されている数値を読み取り、その値を使って音量が減っていく機能を付ければよさそうです。
進捗の部分は最初の音量を100として記入された時間で0にするイメージで行こうと思います。
大体のイメージが固まってきたので実際にコードを書いていきます。
実際のコード
前の項のイメージをまとめて書いたのが以下のコードになります。
・HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>YouTube自動消音ツール</title>
<link rel="stylesheet" href="CSS/style_1.css">
</head>
<body>
<h1>YouTube自動消音ツール</h1>
<label for="youtube-url">YoutubeのURLを貼ってください :</label><br>
<input type="text" id="youtube-url" placeholder="ex: https://www.youtube.com/watch?v=dQw4w9WgXcQ" size="50">
<button onclick="embedVideo()">Show video</button><br>
<div id="player"></div><br>
<label for="inputNumber1">再生時間:</label>
<input type="number" id="inputNumber1" value="10" style="text-align:right">
<label for="inputNumber1">分</label><br>
<button id="startButton">再生開始</button><br>
<p>進捗: <span id="volumeStatus">100%</span></p><br>
<script src="Javascript/app_2.js"></script>
</body>
</html>・JavaScript
// YouTube IFrame APIを読み込み
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
var videoId = "74gyd4SpWYo";
var fadeInterval;
var fadeAmount = 0.01; // 音量のフェード量(毎回の更新量)
let firstVolume;
function embedVideo()
{
videoURL=document.getElementById('youtube-url').value;
embedVideo2(videoURL);
};
function embedVideo2(videoURL)
{
// 入力されたYouTube URLを取得
const url = videoURL;
// YouTubeの動画IDを抽出する正規表現
const regex = /(?:https?:\/\/)?(?:www\.)?(?:youtube\.com\/(?:[^\/\n\s]+\/\S+\/|(?:v|e(?:mbed)?)\/|.*[?&]v=)|youtu\.be\/)([a-zA-Z0-9_-]{11})/;
const match = url.match(regex);
if (match && match[1])
{
videoId = match[1];
//onYouTubeIframeAPIReady()
player.cueVideoById(videoId);
}
else
{
alert("無効なYouTube URLです。もう一度確認してください。");
}
}
// YouTubeプレイヤーの準備ができたときに呼び出される関数
function onYouTubeIframeAPIReady()
{
player = new YT.Player('player',
{
height: '360',
width: '640',
videoId: videoId, // YouTubeの動画IDを指定(例: "M7lc1UVf-VE")
playerVars:
{
'autoplay': 1, // 自動再生
'rel': 0, // 関連動画を表示しない
'showinfo': 0 // 動画情報を表示しない
},
events:
{
'onStateChange': onPlayerStateChange
}
});
}
// プレイヤーの状態が変わったときの処理
function onPlayerStateChange(event)
{
if (event.data == YT.PlayerState.ENDED)
{
// 動画が終了したらループ再生
player.playVideo();
}
}
// 再生ボタンを押したときの処理
document.getElementById("startButton").addEventListener("click", function()
{
firstVolume = player.getVolume() / 100; // 現在の音量(0-1)
var inputValue = document.getElementById('inputNumber1').value;
playtime = parseFloat(inputValue); // 数値に変換
if (player)
{
player.playVideo()
startVolumeFade();
}
});
// 音量を徐々に下げる処理
function startVolumeFade()
{
var currentVolume = player.getVolume() / 100; // 現在の音量(0-1)
var fadeDuration =playtime*60*1000; // フェードアウトの時間(ミリ秒)
var fadeAmount = currentVolume/fadeDuration * 100; // 1回のフェードで減らす音量量
var fadeCounter = playtime*60*10; // フェードの回数(音量が100%から0%に減る)
fadeInterval = setInterval(function()
{
if (fadeCounter <= 0)
{
clearInterval(fadeInterval); // フェードが終了したらインターバルをクリア
player.stopVideo();
}
else
{
fadeCounter -= 1; // フェード時間を進める
currentVolume -= fadeAmount; // 音量を減らす
if (currentVolume < 0) currentVolume = 0; // 音量が0%未満にならないように
player.setVolume(currentVolume * 100); // 音量を設定(0-100)
// 現在の音量を表示
document.getElementById('volumeStatus').textContent = Math.round(currentVolume /firstVolume* 100) + "%";
}
},
100// 100msごとに音量を減少させる
);
}
かなり長くなってわかりにくくなってきましたね。
とりあえず、HTMLから解説していきます。
新しく加えたのは15-19行目です。
基本的には前回加えた11-13行目とほぼ同じなので問題ないかと思います。
行っているのはlabelの追加・Input用のボックスの追加・動作するボタンの追加です。
JavaScriptに関しては追加したのは74-117行目です。
まず、75行目の関数ですがHTMLでidを”startButton”としたボタンをクリックしたときに動作するように定義しています。
77行目で初期の音量を取得し79行目で記入された再生時間の値を取得しています。
その後、playerの再生を行っています。もし、playerがなかった場合は再生が行えないようにしてあります。
ここで、“startVolumeFade()”とありますが、これは89行目以降で定義しています。
この部分が音声を徐々に小さくしていく部分です。
91-95行目に関してはコメントを書いてある通りのことをしています。
fadeInterval = setInterval(function() {
...
}, 100);
この部分では100ミリ秒ごとに音量を減らしていきfadeCounterが0になるまで続けるように定義しています。
fadeCounter -= 1;
currentVolume -= fadeAmount;
if (currentVolume < 0) currentVolume = 0;
player.setVolume(currentVolume * 100);そして、この部分で音量を減らし、0未満にならないように調整しています。
最後の部分でプレイヤーに新しい音量を設定しています。
document.getElementById('volumeStatus').textContent =
Math.round(currentVolume / firstVolume * 100) + "%";
最初の音量(firstVolume)と比較して、今の音量をパーセント表示させています。
表示させる箇所はHTMLで定義した’volumeStatus’の部分です。
if (fadeCounter <= 0) {
clearInterval(fadeInterval);
player.stopVideo();
}フェード完了後、インターバル停止&動画停止するようにしています。
以上で大まかな説明となります。
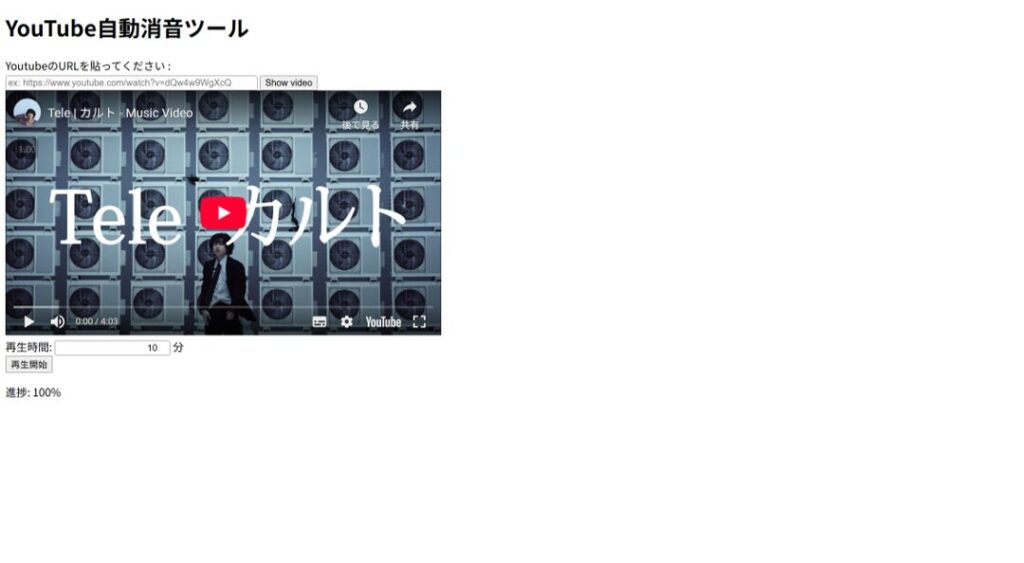
最終的にここまででできたページが下の画像のようになります。

かなりシンプルにはなっていますが、やりたかったことはできていそうです。
ここからCSSで体裁を整えることでそれっぽくしていきます。
まとめ
この記事ではYoutubeの音声を徐々に小さくしていく部分について説明しました。
途中、説明が雑な部分もありましたがキーワードを見つけて検索すれば説明が見つかると思います。
わからない部分があった際はぜひコメントしてください。
次回はCSSで全体的な体裁を整えるパートです!




コメント